目次
授業の準備
Microsoft Teamsにログインし、授業の会議に参加してください。
前回の復習
前回の知識問題
- CSSの「カスケード」とはどんな考え方ですか
- 上流から下流へ連続的に影響する
- クラスよりもIDが優先される
- マークアップの精度が影響する
- 文字の色を指定できる
- デザインが急に変化する
- 「CSS」は何の略ですか
- Cascading Style Sheet
- Casting Style Sheet
- Cascading Style Shoot
- Css Style Sheet
- Cascade Styling Sheet
- paddingで下位置のみを指定するのはどれですか
- padding-bottom
- padding-under
- padding-below
- padding-button
- padding
- CSSで「赤色で10px幅の枠線」はどれですか
- border: solid 10px #ff0000;
- border-red: 10px;
- width : border 10px red;
- border-bottom: 10px red;
- margin: border solid 10px;
- marginとpaddingを説明した文章で正しいものはどれですか
- marginは外側の余白、paddingは内側の余白
- marginは内側の余白、paddingは外側の余白
- marginもpaddingも外側の余白
- marginもpaddingも内側の余白
- marginもpaddingも0にはできない
実技テストと定期試験について
実技テスト
- 15回目の授業で実技テストを行います
- 14回目は試験勉強の時間とします
| 試験場所 | ITリテラシー教室 |
|---|---|
| 試験内容 | HTMLとCSSの作成 |
| 試験時間 | 60分 |
| 試験範囲 | 13回目の授業までに学んだ内容 |
| 注意事項など | 教科書の持ち込み、パソコンで調べる、AIに質問するなどは認めますが、スマホの使用は禁止です。また、試験中の私語(友達と話をすること)も禁止です。禁止した行動を確認した場合、退室を命じることがあります。 |
定期試験
- 16回目の授業で定期試験を行います
- 事前に勉強してほしいので、14回目を目安にこれまでの知識問題を再掲載します
| 試験場所 | オンライン |
|---|---|
| 試験内容 | 選択式のテスト |
| 試験時間 | 50分 |
| 試験範囲 | 授業中に実施した知識問題より |
アンケートにご協力ください
本学では、より質の高い授業を提供するため、教育方法の改善に取り組んでいます。その一環として、学生の皆さんが「授業をどのように感じているか?」についてアンケートを実施させていただきます。是非とも本アンケートへのご協力をお願いいたします。
なお、誰がどのような回答をしたのかは担当教員にはわかりません。回答結果は授業改善のためのみに利用します。学生の皆さん各人が成績評価などにおいて不利になるようなことは絶対にありません。下記アンケートの各項目をよく読んで回答をお願いいたします。
https://forms.office.com/r/Vq2EPY1b8b

授業名:WEBサイト作成A
チャンキングとマジックナンバー
情報を記憶しやすく、見やすくするための工夫について。
HTMLタグ
実際に使われているHTMLタグを学んでいきましょう。
「index_12.html」をダウンロードして、Visual Studio Codeから開きます。
HTMLタグ(iframe)
- iframe:inline frame
| <iframe> | 現在のページにほかのページを埋め込む |
|---|
<iframe src="埋め込むページのURL"></iframe>iframeを使ってYouTube動画を埋め込む
- YouTubeにアクセスします
- 埋め込みたい動画を表示します
- 動画付近の「共有」をクリックします
- ダイアログの「埋め込む」をクリックします
- ダイアログの「動画の埋め込み」の内容をコピーします
- HTMLに貼り付けます
iframeを使ってGoogleマップを埋め込む
- Gooleマップにアクセスします
- 埋め込みたい地図の場所を指定します
- 「共有」をクリックします
- ダイアログの「地図を埋め込む」をクリックします
- ダイアログの「HTMLをコピー」をクリックします
- HTMLに貼り付けます
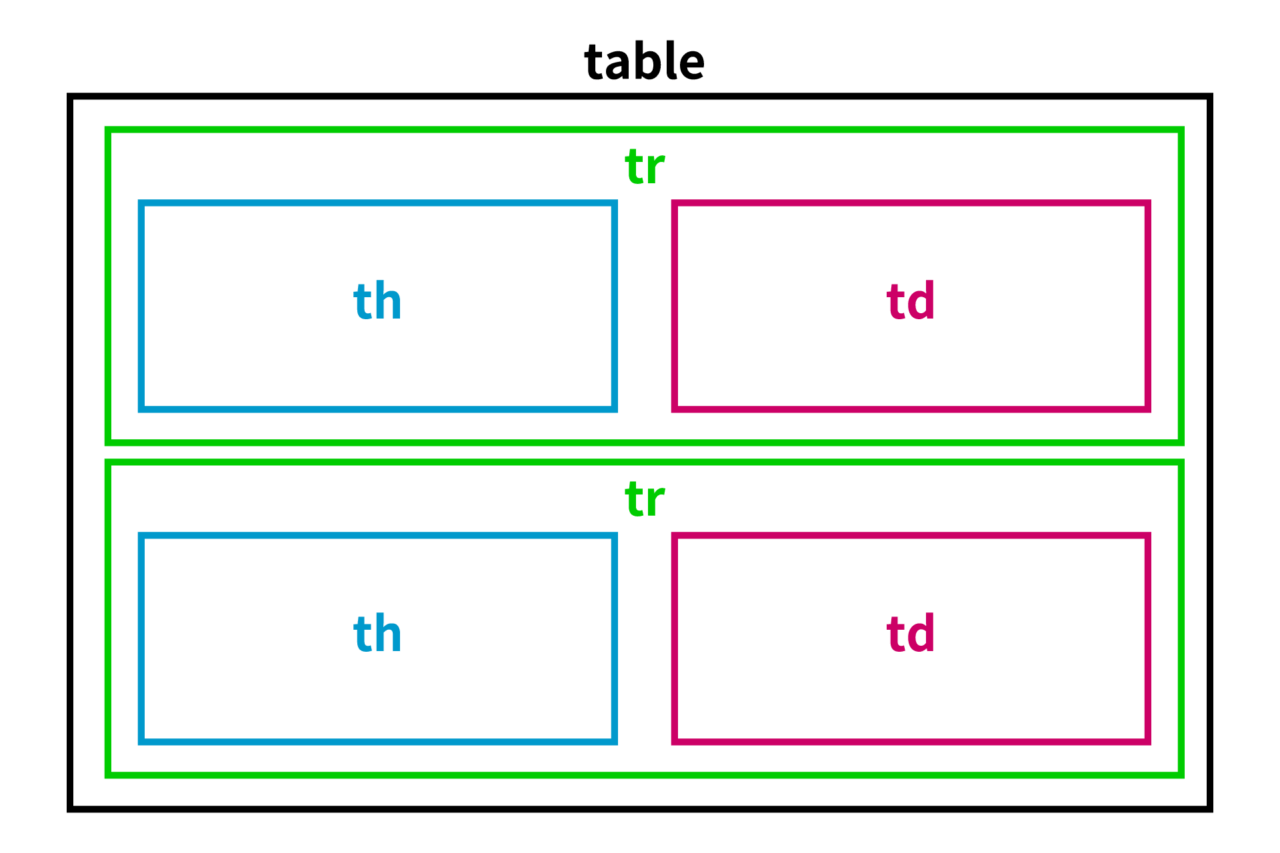
HTMLタグ(table)
- table
- tr:table row
- th:table header
- td:table data
| <table> | 表の全体を指定する |
|---|---|
| <tr> | 表の「行」を指定する |
| <th> | 表の「見出し」を指定する |
| <td> | 表の「内容」を指定する |

<table>
<tr>
<th>学籍番号</th>
<td>(自分の学籍番号)</td>
</tr>
<tr>
<th>名前</th>
<td>(自分の名前)</td>
</tr>
</table>th {
padding: 10px;
border: solid 1px #cccccc;
background-color: #ffcccc;
}
td {
padding: 10px;
border: solid 1px #cccccc;
}練習問題
次の表のHTMLを考えてみましょう。
| 英語 | 情報 | 経済 | |
|---|---|---|---|
| 学生A | 75 | 80 | 80 |
| 学生B | 100 | 85 | 60 |
| 学生C | 100 | 50 | 60 |
| 学生D | 90 | 100 | 85 |
課題の提出
課題を提出しましょう。
CampusApp

- 「出欠・課題」から提出しましょう
- 課題セクションにある今日の授業の欄から提出できます
知識問題
今日の授業内容を知識問題で復習しましょう。
CampusApp

- CampusAppの「CBT(知識問題)」から、知識問題にチャレンジしましょう
- 100点が取れるまで、繰り返し挑戦しましょう
- 期末の定期試験は知識問題の中から出題します
パソコンの再起動/シャットダウン
授業の終わりに必ずパソコンを再起動(次に他の授業がある場合)、またはシャットダウン(次に他の授業がない場合)してください。