目次
授業の準備
Microsoft Teamsにログインし、授業の会議に参加してください。
前回の復習
前回の知識問題
- Webサイト作成で、デザインをするためのプログラミング言語はどれですか
- CSS
- HTML
- Excel
- マークアップ
- プロパティ
- HTML要素に名前をつける方法で、ページ内で一度しか使えないのはどれですか
- id
- class
- ol
- ul
- css
- HTML要素に名前をつける方法で、ページ内で何度も使えるのはどれですか
- class
- id
- css
- html
- name
- CSSで背景色を変更するプロパティはどれですか
- background-color
- bg
- color
- #ff0000
- class
- CSSで文字色を変更するプロパティはどれですか
- color
- text
- font
- #ff0000
- text-color
実技テストと定期試験について
実技テスト
- 15回目の授業で実技テストを行います
- 14回目は試験勉強の時間とします
| 試験場所 | ITリテラシー教室 |
|---|---|
| 試験内容 | HTMLとCSSの作成 |
| 試験時間 | 60分 |
| 試験範囲 | 13回目の授業までに学んだ内容 |
| 注意事項など | 教科書の持ち込み、パソコンで調べる、AIに質問するなどは認めますが、スマホの使用は禁止です。また、試験中の私語(友達と話をすること)も禁止です。禁止した行動を確認した場合、退室を命じることがあります。 |
定期試験
- 16回目の授業で定期試験を行います
- 事前に勉強してほしいので、14回目を目安にこれまでの知識問題を再掲載します
| 試験場所 | オンライン |
|---|---|
| 試験内容 | 選択式のテスト |
| 試験時間 | 50分 |
| 試験範囲 | 授業中に実施した知識問題より |
カスケード
CSS=Cascading Style Sheet
cascadeとは、階段状の滝のことです。滝のように、上流から下流へ連続的に影響することを意味しています。

CSSにおけるカスケードの考え方
VS Codeで新規HTMLファイルを作成して、下記のHTMLを書きます。
<html>
<head>
<style>
</style>
<title>ページタイトル</title>
</head>
<body>
<h1>見出し1</h1>
<div>
<ul>
<li>リスト項目</li>
<li>リスト項目</li>
</ul>
<p>段落です</p>
</div>
</body>
</html>このHTMLのbody要素に対して、文字の色を赤に変更する以下のCSSを書きます。
<style>
body {
color: #ff0000;
}
</style>上記のように書くと、bodyタグに含まれるすべての文字が赤色になります。これをカスケード(上流から下流へ連続的に影響)と呼びます。
- bodyの影響を受けて、bodyの中にあるh1とdivの文字が赤色に
- divの影響を受けて、divの中にあるulの文字とpの文字が赤色に
- ulの影響を受けて、ulの中にあるliの文字が赤色に
コラム:CSSのルール
- CSSでは、後に書いたものが優先される
- CSSでは、クラスやIDがついたものが優先される
- CSSでは、クラスよりもIDが優先される
- CSSでは、「!important」をつけると優先される
CSSプロパティ
- 実際に使われているCSSプロパティを学んでいきましょう。
- いずれもstyleタグの中に記述していきます。
CSSプロパティ(文字の位置)
| text-align | 水平方向(左右)の位置を指定 |
|---|
- left:左寄せ
- center:中央寄せ
- right:右寄せ
<style>
h1 {
text-align: center;
}
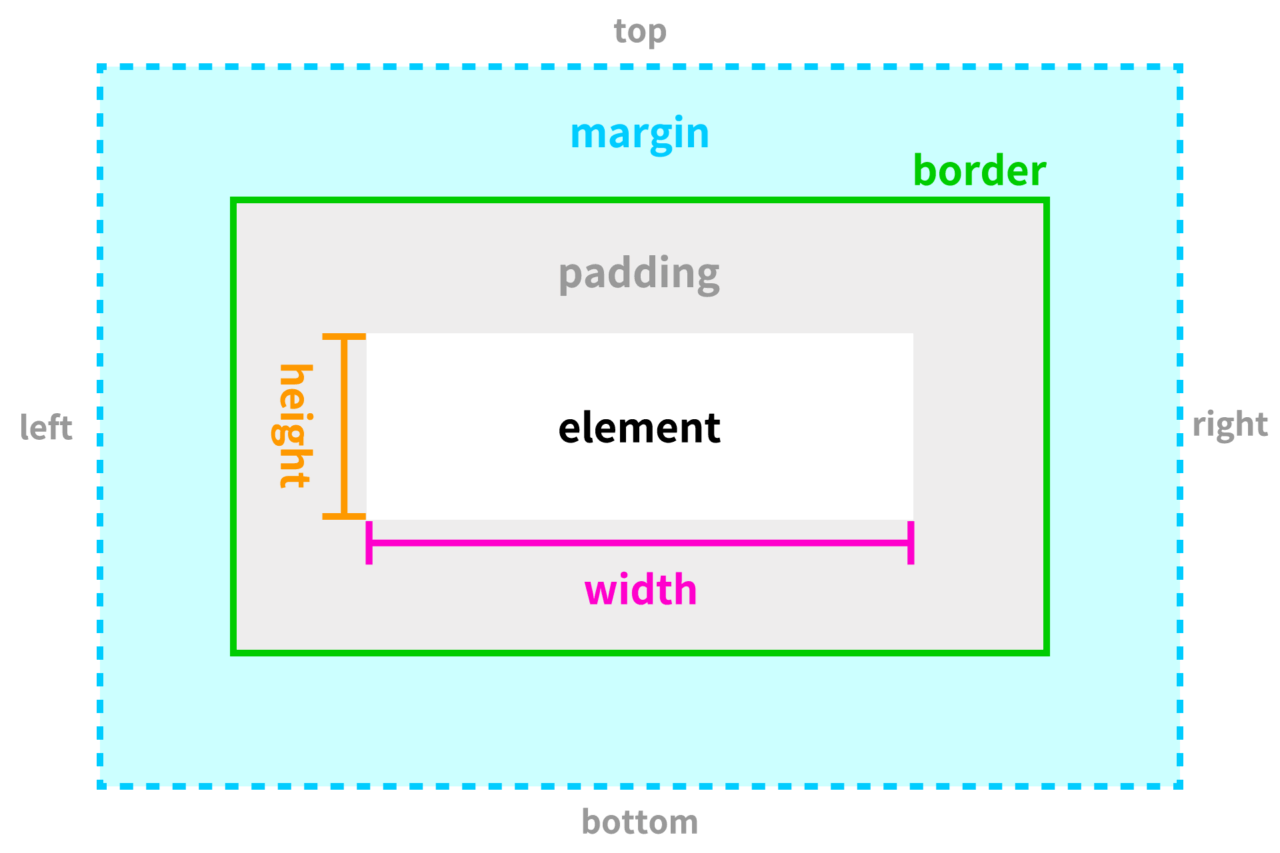
</style>CSSプロパティ(要素の大きさ、余白、枠線)
要素の大きさと2つの余白(内側の余白と外側の余白)、枠線を設定できます。
| width | 幅を指定 |
|---|---|
| height | 高さを指定 |
| padding | 内側の余白を指定 |
| margin | 外側の余白を指定 |
| border | 枠線を指定 |
基本的な考え方
- 単位は「px(ピクセル)」または「%(パーセント)」です
- 要素の幅(width)、高さ(height)、内側の余白(padding)、外側の余白(margin)、枠線(border)を設定できます
- 内側の余白(padding)は上下左右に設定できます
- 上:padding-top、右:padding-right、下:padding-bottom、左:padding-left
- 位置を指定しない場合、上下左右を一度に指定できます
- 外側の余白(margin)は上下左右に設定できます
- 上:margin-top、右:margin-right、下:margin-bottom、左:margin-left
- 位置を指定しない場合、上下左右を一度に指定できます
- 枠線(border)は線の種類、太さ、色を指定することができます
- 線の種類:solid(実線)、dashed(破線) 、dotted(点線) などを指定します
- 線の太さ:pxで指定します
- 色:HEXで指定します

例1:要素pに幅240px、内側の余白20px、外側の余白40px、枠線(実線、1px、黒)を設定する
<style>
p {
width: 240px;
padding: 20px;
margin: 40px;
border: solid 1px #000000;
}
</style>例2:要素divに幅75%、内側の余白(左)30px、外側の余白(下)60px、枠線(点線、5px、青)を設定する
<style>
div {
width: 75%;
padding-left: 30px;
margin-bottom: 60px;
border: dotted 5px #0000ff;
}
</style>課題の提出
課題を提出しましょう。
CampusApp

- 「出欠・課題」から提出しましょう
- 課題セクションにある今日の授業の欄から提出できます
知識問題
今日の授業内容を知識問題で復習しましょう。
CampusApp

- CampusAppの「CBT(知識問題)」から、知識問題にチャレンジしましょう
- 100点が取れるまで、繰り返し挑戦しましょう
- 期末の定期試験は知識問題の中から出題します
パソコンの再起動/シャットダウン
授業の終わりに必ずパソコンを再起動(次に他の授業がある場合)、またはシャットダウン(次に他の授業がない場合)してください。