目次
授業の準備
Microsoft Teamsにログインし、授業の会議に参加してください。
前回の復習
前回の知識問題
- id属性が「my_id」のdivはどれですか
- <div id=”my_id”></div>
- <div class=”my_id”></div>
- <div my_id=”id”></div>
- <div my_id=”class”></div>
- <div my_id></div>
- class属性が「my_class」のulはどれですか
- <ul class=”my_class”></ul>
- <ul id=”my_class”></ul>
- <ul my_class=”class”></ul>
- <my_class class=”ul”></my_class>
- <ul my=”class”></ul>
- 「内側の余白が30px」を指定するCSSはどれですか
- padding: 30px;
- margin: 30px;
- width: 30px;
- height: 30px;
- border: 30px;
- 「文字位置が右」を指定するCSSはどれですか
- text-align: right;
- text-align: center;
- text: right;
- font: right;
- right: text;
- 「文字の大きさが10px、背景色が赤、文字色が白」を指定するCSSはどれですか
- font-size: 10px; background-color: #ff0000; color: #ffffff;
- font: 10px; background: #ff0000; color: #ffffff;
- size: 10px; background-color: #ff0000; color: #ffffff;
- font-size: 10%; background-color: #ff0000; color: #ffffff;
- font-size: 10px; background-color: #ff0000; color: #000000;
実技テストと定期試験について
実技テスト
- 15回目の授業で実技テストを行います
- 14回目は試験勉強の時間とします
| 試験場所 | ITリテラシー教室 |
|---|---|
| 試験内容 | HTMLとCSSの作成 |
| 試験時間 | 60分 |
| 試験範囲 | 13回目の授業までに学んだ内容 |
| 注意事項など | 教科書の持ち込み、パソコンで調べる、AIに質問するなどは認めますが、スマホの使用は禁止です。また、試験中の私語(友達と話をすること)も禁止です。禁止した行動を確認した場合、退室を命じることがあります。 |
定期試験
- 16回目の授業で定期試験を行います
- 事前に勉強してほしいので、14回目を目安にこれまでの知識問題を再掲載します
| 試験場所 | オンライン |
|---|---|
| 試験内容 | 選択式のテスト |
| 試験時間 | 50分 |
| 試験範囲 | 授業中に実施した知識問題より |
演習問題
- CampusAppから演習ファイルを2つ(HTMLファイルとJPEG画像)ダウンロードします
- 「index_14_before.html」をVS Codeから開き一緒に作業しましょう
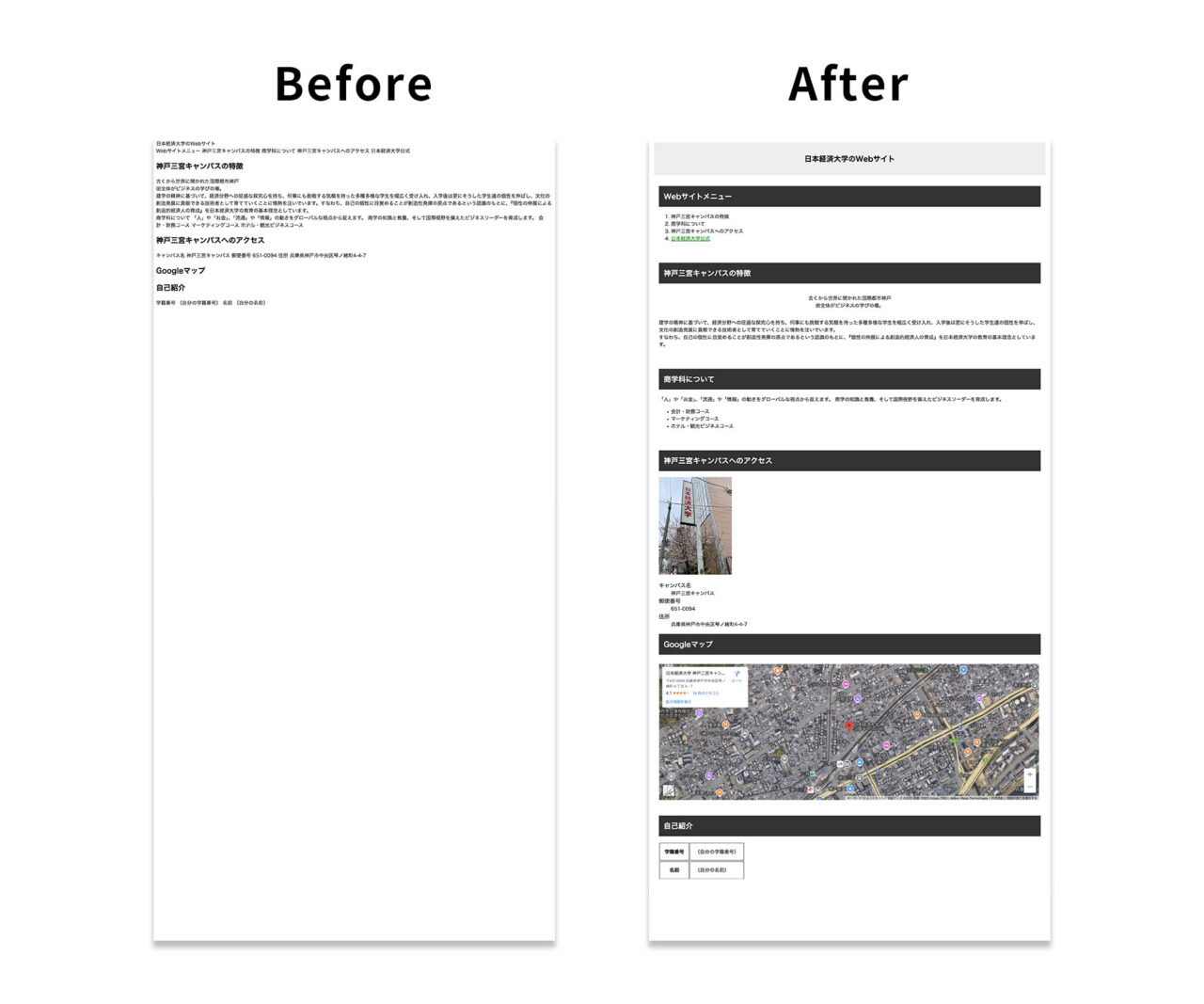
作業結果

準備
- VS CodeでHTMLファイルを開いたら、キーボードの【alt】 + 【z】を押して、長い文章がページ内に収まるようにしてください
HTML
| 問題01 | ID名【section-01】の中にある【日本経済大学のWebサイト】を見出し【h1】でマークアップしてください |
|---|---|
| 問題02 | ID名【section-02】の中にある【Web サイトメニュー】を見出し【h2】でマークアップしてください |
| 問題03 | ID名【section-02】の中にある【神戸三宮キャンパスの特徴】【商学科について】【神戸三宮キャンパスへのアクセス】【日本経済大学公式】の4つをそれぞれをリスト【li】で、その後、全体を番号ありリスト【ol】でマークアップしてください |
| 問題04 | ID名【section-03】の中にある【建学の精神に基づいて…】を段落【p】でマークアップしてください |
| 問題05 | 問題04でマークアップした段落の中にある【すなわち、】の前に、改行【br】を挿入してください |
| 問題06 | ID名【section-04】の中にある【商学科について】を見出し【h2】でマークアップしてください |
| 問題07 | ID名【section-04】の中にある【「人」や「お金」…】を【div】でマークアップしてください |
| 問題08 | ID名【section-04】の中にある【会計・財務コース】【マーケティングコース】【ホテル・観光ビジネスコース】の3つをそれぞれをリスト【li】で、その後、全体を番号なしリスト【ul】でマークアップしてください |
| 問題09 | ID名【section-03】の中にある【国際都市神戸】を【span】でマークアップしてください |
| 問題10 | ID名【section-05】の中にある【キャンパス名】【郵便番号】【住所】を説明リスト見出し【dt】で、【神戸三宮キャンパス】【651-0094】【兵庫県神戸市中央区琴ノ緒町4-4-7】を説明リスト項目【dd】で、最後に、【dt】3つと【dd】3つを含む全体を説明リスト【dl】でマークアップしてください |
| 問題11 | Googleマップで【日本経済大学 神戸三宮キャンパス】を検索し、【共有】から【地図を埋め込む】を表示させ、iframeをコピーした後、ID名【section-05】の中にあるクラス名【map】の【div】に挿入してください |
| 問題12 | ID名【section-06】の中にある【学籍番号】【名前】を表見出し【th】で、【(自分の学籍番号)】【(自分の名前)】を表項目【td】でマークアップしてください。その後、【th】とその直後の【td】を組にして、行【tr】でマークアップし、最後に2つの【tr】を表【table】でマークアップしてください |
| 問題13 | ID 名【section-03】の中にある【div】に、クラス名「catch-copy」をつけてください |
| 問題14 | ID名【section-05】の中にあるクラス名【image】の【div】に、画像【img】を挿⼊し、src属性 の内容を【jue_spring.jpg】、alt属性の内容を【日本経済大学 神戸三宮キャンパス】としてください |
| 問題15 | ID名【section-02】の中にある【日本経済大学公式】をアンカー【a】でマークアップし、href属性の内容を【https://www.jue.ac.jp/】としてください |
CSS
| 問題16 | 【h1】のテキスト位置【text-align】を中央寄せ(center)にしてください |
|---|---|
| 問題17 | 【h2】の背景色【background-color】を灰色(#333333)、文字の色【color】を白色(#ffffff)にしてください |
| 問題18 | 【h2】の内側の余白【padding】を16pxにしてください |
| 問題19 | クラス名【catch-copy】の枠線【border】について、枠線の種類を直線(solid)に、枠線の幅を1pxに、枠線の色を黒色(#000000)にしてください |
| 問題20 | クラス名【catch-copy】の内側の余白【padding】を16pxにしてください |
| 問題21 | クラス名【catch-copy】のテキスト位置【text-align】を中央寄せ(center)にしてください |
| 問題22 | 【th】と【td】の枠線【border】について、枠線の種類を直線(solid)に、枠線の幅を1pxに、枠線の色を黒色(#000000)にしてください。最後に、【th】と【td】の内側の余白【padding】を16pxにしてください |
| 問題23 | 【dt】の文字の大きさ【font-size】を18pxにしてください |
| 問題24 | 【img】の幅【width】を240pxにしてください |
| 問題25 | 【body】の外側の余白【margin】を16pxにしてください |
| 問題26 | 【iframe】の幅【width】を100%にしてください |
| 問題27 | 【span】の文字色【color】を赤色(#ff0000)にしてください |
| 問題28 | 【section】の内側の余白【padding】を16pxにしてください |
| 問題29 | ID名【section-01】の背景色【background-color】を淡い灰色(#eeeeee)にしてください |
| 問題30 | 【a】の文字色【color】を緑色(#008000)にしてください |
最後に
- 【(自分の学籍番号)】 と 【(自分の名前)】を、自分の学籍番号と名前に書き換えましょう
課題の提出
課題を提出しましょう。
CampusApp

- 「出欠・課題」から提出しましょう
- 課題セクションにある今日の授業の欄から提出できます
パソコンの再起動/シャットダウン
授業の終わりに必ずパソコンを再起動(次に他の授業がある場合)、またはシャットダウン(次に他の授業がない場合)してください。